「コンテンツやブログの、より多くの情報をピンタレストに連携したい。」
「元となるWEBサイトを更新した時に自動的にピンタレストも更新させたい。」と思っている方。
そんな方におススメの設定が「リッチピン」の申請です。
情報発信には効果的なピンなので、以下の画像解説を参照して申請してみましょう。
(手順画像は2023年4月現在です。)

こんにちは。共働きで3人の子供を育てている、フルタイムワーキングママはるひなえです。
ピンタレスト(pinterest)の「リッチピン」についての説明と、手順を画像付きで紹介します。
ピンタレスト(pinterest)の「リッチピン」とは?
リッチピンは、ピンタレスト上で使われるピンの一種です。
「オーガニックピン」とも言われます。
ウェブサイト上のリッチデータ(メタデータ※)が反映されたピンとなります。
詳細な説明文やリンクが付加されたピンということですね。
そして、このリッチピンは「ビジネスアカウント」を所有するユーザーしか作成できません。
ピンタレスト「ビジネスアカウント登録方法」の画像説明はこちら↓
「リッチピン」の種類
リッチピンは、Pinterest公式の「Pinterest Japan Blog」記載によると、以下の3種類です。
ユーザーに知って欲しい内容、発信したい情報によって使い分けると効果的です。
「リッチピン」の効果
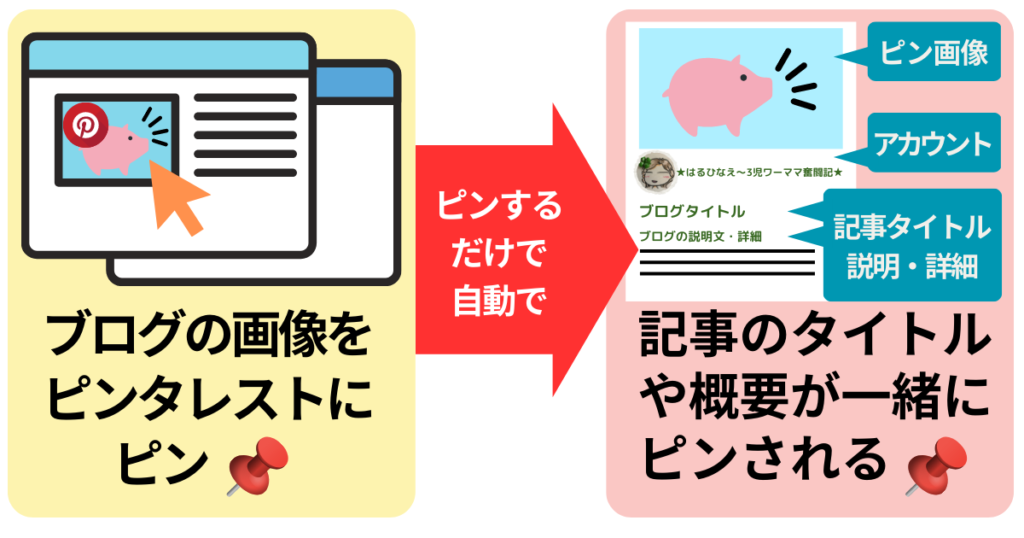
リッチピンの設定によって、ウェブサイト上の画像をクリック(ピンタレストに保存)すると、その画像に関連する追加情報が表示されます。

元のウェブサイトに変更が加えられると、リッチピンにも定期的にその内容が反映されます。
「ピンタレストのピンに最新のウェブサイト情報が付属情報として付けられる」
しかも「自動」です!
ユーザーに届ける内容を新しくしてくれるのは嬉しい機能です。

でもすべてのリッチピンではなく、プロダクトピンの場合は注意事項があります!
プロダクトピンの場合は、マーチャントガイドライン という基準を満たして、商品在庫がある場合のみ、プロダクトリッチピンに関する情報が表示されるようです。
「リッチピン(記事ピン)」の設定方法
ここからはリッチピン(ブロガー利用の「記事ピン」)の設定について解説します。
画像付きですので、初心者の方も見ながら設定してみてください。
設定前の前提条件と準備
リッチピンの設定には、記事ピンの検証先となるブログの記事URLが必要です。
ブログ内に1記事でも公開していることが前提となります。
また、上記で「自動で取得してくれる記事の付属情報」は、ブログ記事内の次の項目となります。
SEOタイトルブログタイトル ⇒ リッチピンのタイトルとなるメタディスクリプションブログ記事の書き出し文 ⇒ リッチピンの概要(説明文・詳細)となる
※2023年5月に確認したところ、連携されるブログ記事内の情報が異なっていましたので、訂正しております。
作り方のステップ(概要)
作り方のステップ(概要)は次のとおりです。
次からはステップに沿った詳細を説明します。
ステップ① リッチピンの検証
ここからは画像も使用して解説していきます。
検証ツールを起動
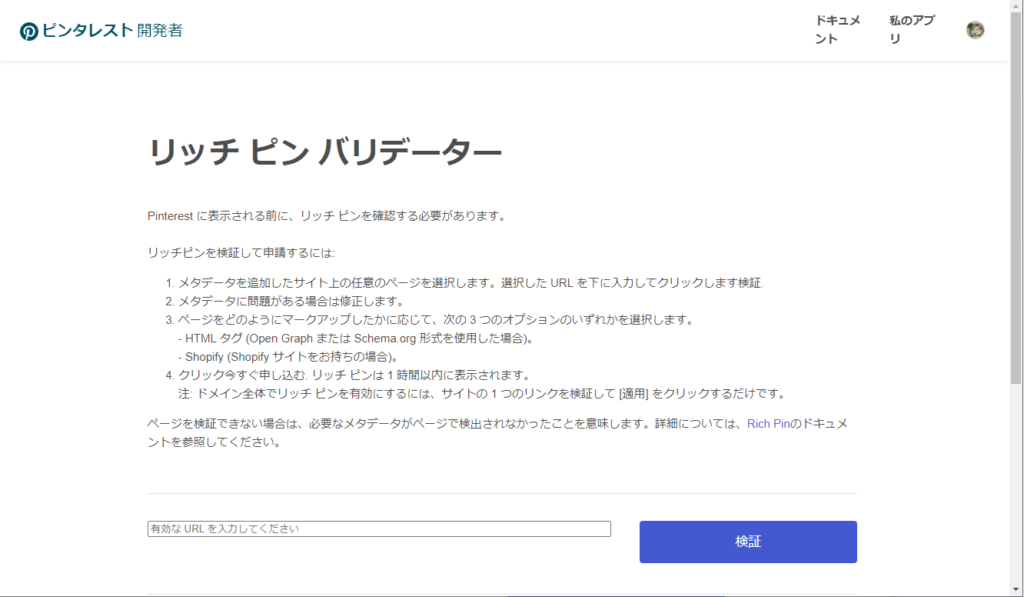
リッチピンの利用を始める前に、データが正しく同期するかの検証が必要となります。
ピンタレストが準備している次の検証ツールを使用して実施します。
【検証ツールはこちら】⇒リッチピン検証ツール

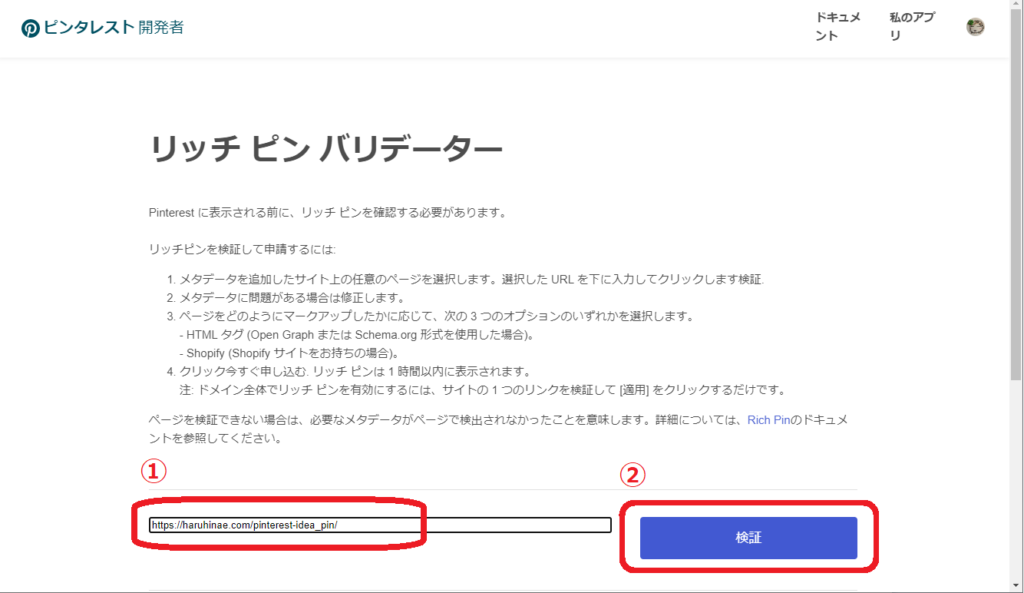
検証ツールにウェブサイト(ブログ)URLを入力
画面下部にあるURL入力欄に、連携させたいウェブサイト(ブログ)のURLを記載します。

記事URLでないと前提条件でお伝えした項目が取得できないからだと思われます。
検証が完了したかの確認
次のようなメッセージの画像になれば、記事ピンの検証は成功です。

これで記事ピンの検証は終了です。
ステップ② ウェブサイト(ブログ)をピンタレストを連携(cocoon版)
次は、ユーザーがウェブサイト(ブログ)を見ている時に、画像をピンタレストにピンしやすいようにします。
設定はブログ(ウェブサイト)の方で行います。
ブログテーマ「cocoon」の場合の手順・画像で解説します。
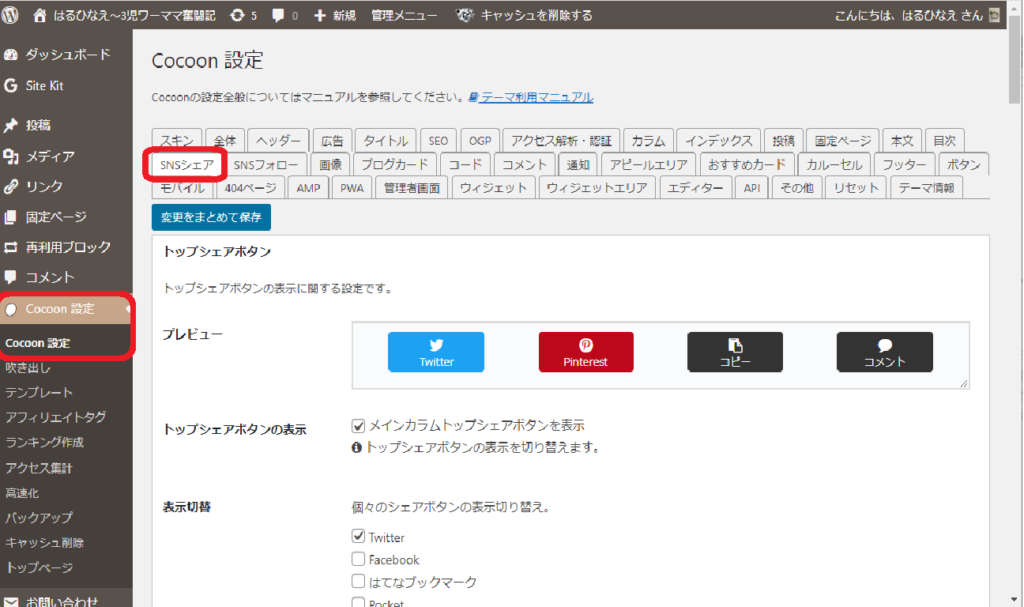
まずは「cocoon設定」内の「SNSシェア」を選択します。

画面の下の方にある「pinterest設定」内の「pinterestと画像をシェアする」にチェックを入れます。
これだけで連携完了です。
この設定をすると、ウェブサイト上の画像左上に「P」の文字が表示されるようになります。
表示される「P」マークをクリックするだけで、ピンタレストにピンとして保存が出来るようになります。
そして第3者(ブログの読者)が記事を読んだ時などにもピン保存が可能となるのです。
その場合、詳細(記事書き出し内容)やブログタイトルまでの情報がピンに表示されることになります。

リッチピンの設定は、画像どおり進めて行けば、比較的簡単に設定可能です。
まとめ
「リッチピン」のまとめは次のとおりです。
ビジネスアカウントのユーザーが活用できる、ブログとピンタレストの自動連携の機能。
リッチピンの種類は次の3種類
・Product Pins(プロダクトピン)
・Recipe Pins(レシピピン)
・Article Pins(記事ピン:アーティクルピン)
ブロガーが活用するのは【記事ピン:アーティクルピン】となる。
リッチピン:記事ピンの設定には、1記事でもブログ内に公開していることが必要
リッチピンの一連の設定で、ブログを見た第3者(閲覧者)も、詳細情報の入ったピンをピンタレストに簡単保存が可能となる。

リッチピンの「記事ピン」は、ブロガーには設定をおススメします。
自分自身が簡単に情報連携したブログ記事のピンを投稿可能となります。
また、第3者(ブログ閲覧者)にもピン保存されやすくなる機能です。
自分へのブログ流入を目的としたピンタレスト運用をする方は、設定をしてピンタレストのアカウントも育てていきましょう。
最後までお読みいただき、ありがとうございました。


コメント