
ピンタレストをブログ紹介ツールとして活用したい。
ビジネスアカウントでの登録もしたぞ!
ブログと相性が良いピンタレスト(Pinterest)。
ビジネスアカウントを登録した後に、最初の設定で「アカウント連携したいWEBサイト(ブログ)のドメイン認証」をしておきましょう。
ピンタレストのヘルプサイトでは「サイトのドメイン所有権を認証」という表現で記載されています。
認証することで、サイト(ブログ)の分析や、ピンタレスト内で人気のあるピン画像が分かったり、サイト流入の工夫に役立つ情報を入手することができます。
私もWEBサイトのドメイン認証をするため、ピンタレストヘルプ等を見つつ設定を試みました。

認証がうまくいかずに、エラー表示が?どうしてだろう。
設定している途中でエラーが発生して、うまく認証ができませんでした。
エラー原因はwordpressテーマ(cocoon)のアップデート直後であったからだと思われます。
今回はピンタレストのWEBサイト・ドメイン認証に関する情報を、私のエラー対策も含めて画像付きで解説します。

こんにちは。共働きで3人の子供を育てている、フルタイムワーキングママのはるひなえです。
「ピンタレスト(Pinterest)」をサイト流入に活用したいため、ビジネスアカウントで登録し、WEBサイト・ドメイン認証を行いました。
ピンタレストの「WEBサイト・ドメイン認証」はプロフィールURL登録とは異なる
ピンタレストでビジネスアカウント登録のあと、プロフィール(公開プロフィール)からWEBサイトのURLが登録できます。
そこにサイト(ブログ)のURL登録をすることで、ピンタレストのビジネスアカウント活用の一つ「アナリティクス(分析ツール)」が使えると思ってプロフィール画面を確認しました。

公開プロフィールの設定でWEBサイトURL登録だけではアナリティクス(分析ツール)は使用できません。
これとは別に「WEBサイト・ドメイン認証が必要なのです。
WEBサイト・ドメイン認証方法(画像:wordpressテーマ:cocoonの場合)
ピンタレストでWEBサイト・ドメイン認証をするには、次の3つの方法があります。
上記のうち、サーバーへのアクセス方法に関する知識など、人によってやりやすい手法は異なります。
wordpress:cocoonの場合は、wordpress内の項目で設定できる部分があります。
なので「HTMLタグをウェブサイトへ追加」の設定が、サイト設計の知識が浅くても出来る、1番簡単なおススメ方法です。
「HTMLタグをウェブサイトへ追加」の設定方法(画像付き)
画像付きで説明していきますので、一緒に設定していきましょう。
設定はパソコンで行った場合の画像です。
途中でエラーが出ますが、以下は他のサイトでも設定完了する方法として紹介されています。
エラー原因の予測は「テーマやプラグインのアップデート直後」であったことですので、同じ状況でなければ問題なく設定完了すると思います。
①「Pinterest」を立ち上げます。
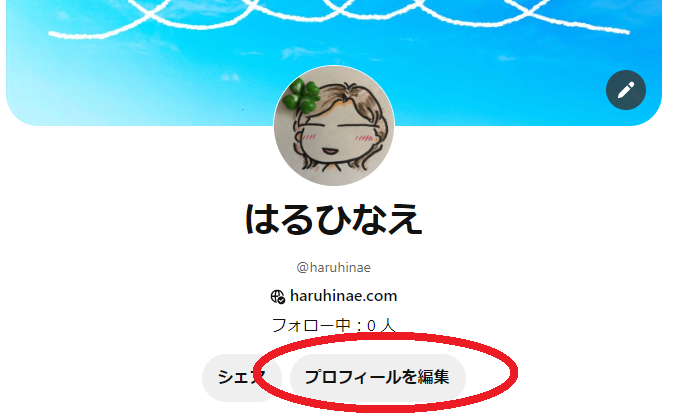
画面右側「公開プロフィールを見る」
アイコン下「プロフィールを編集」から設定します。

② プロフィール編集画面左側の「認証済みのアカウント」のページ
ウェブサイト文字の右側「認証」をクリックします。

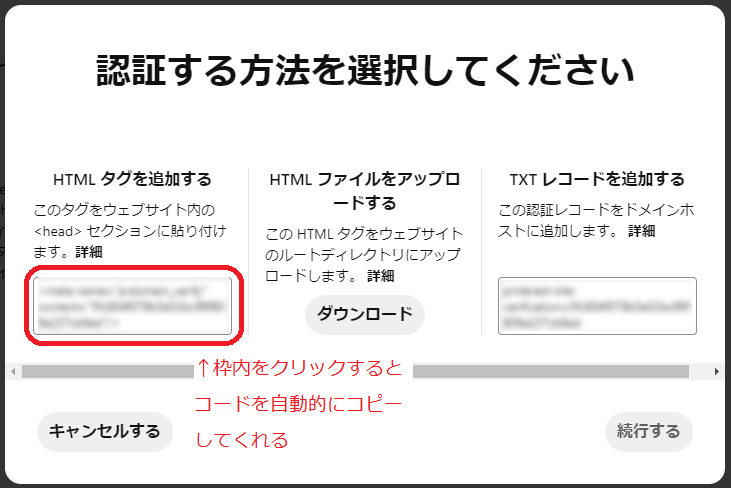
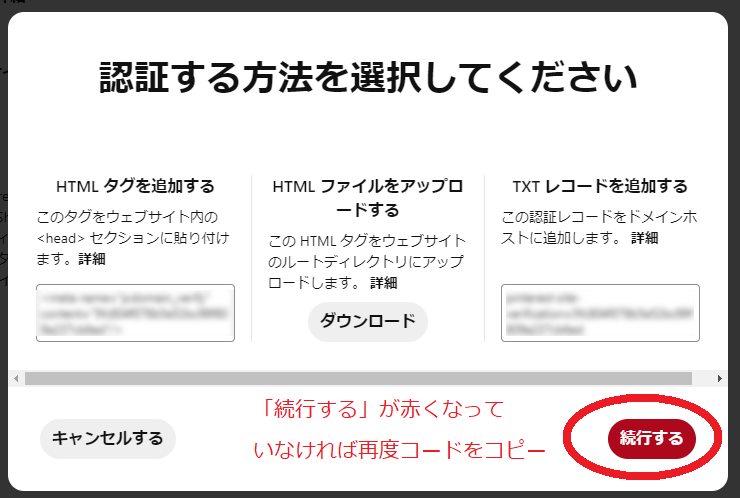
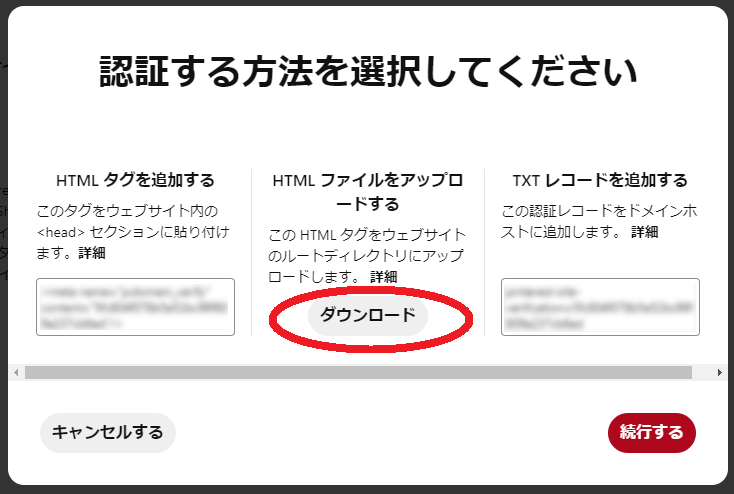
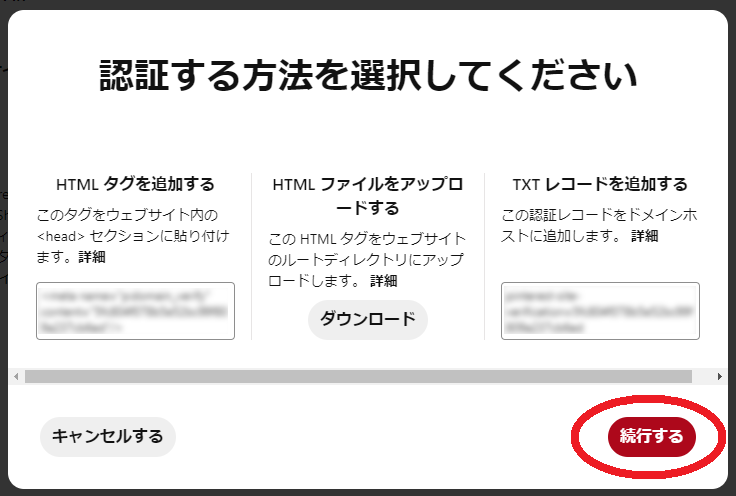
③ 認証方法が3通り出てきます。
一番左の「HTMLタグを追加する」はサーバーアクセスの知識が無くても出来ますので、おススメです。
枠内にポインター移動すると「クリックしてコピー」と出るのでクリック。自動的にコードコピーをしてくれます。

④ コードコピーをしたら、wordpress内に移動します。
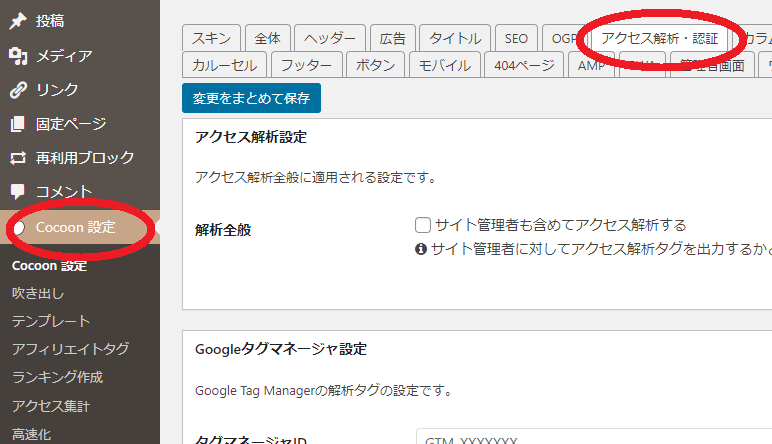
wordpress内の「cocoon設定」の上部「アクセス解析・認証」のタグを選択します。

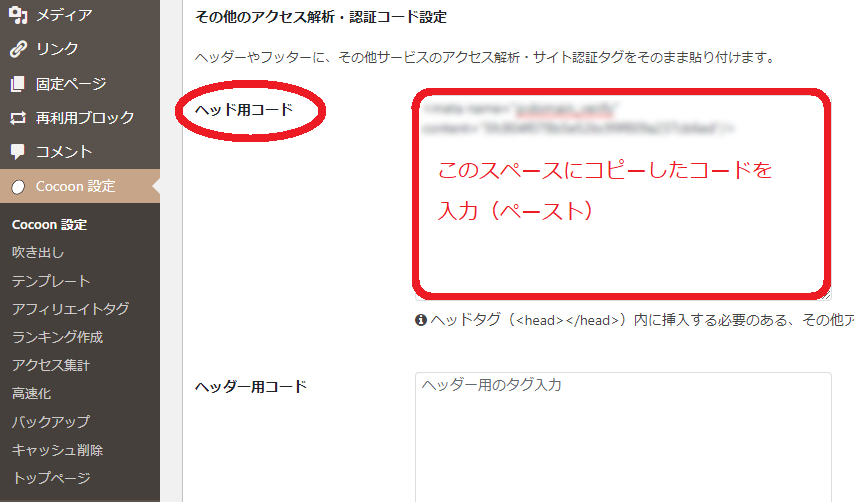
⑤ 画面の真ん中より下に認証コードを入れる部分があります。
その中の「ヘッド用コード」の枠内に、先程コピーしたコードを貼り付けます。
そして上部または下部にある「変更をまとめて保存」をクリックします。

⑥ 保存したらピンタレストのサイトに戻ります。
「続行する」が赤くなっているのでクリックします。
※赤くなっていない場合は、再度コードをコピーすると赤くなります。

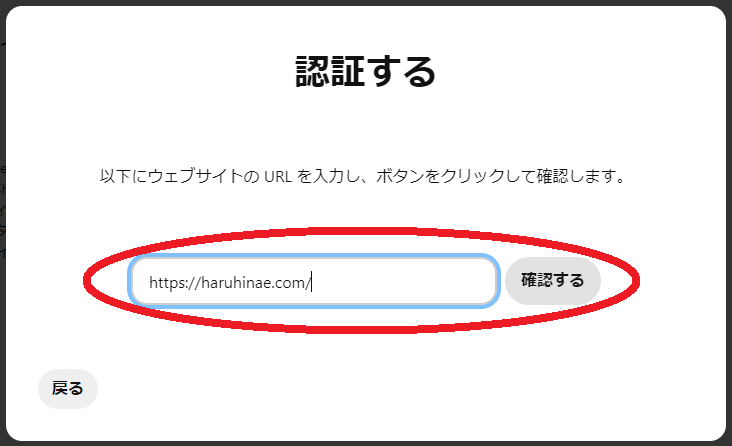
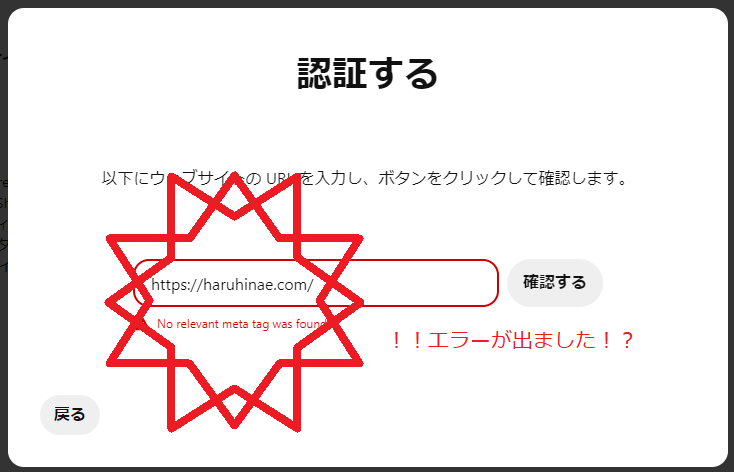
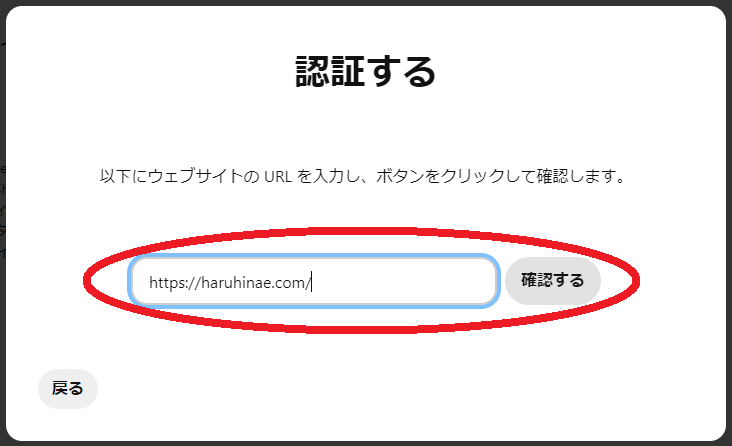
⑦ 認証する(先程cocoon設定でヘッド用コードを入力した)サイトのURLを入力します。
横の「確認する」ボタンをクリックします。

⑧ 「接続しました」のメッセージが出て完了・・・するはずが、エラーが出ました!
他のサイトではここで完了する、となっているものがほとんどでした。
エラーになったので、もう一つの「HTMLファイルをアップロードする」にチャレンジすることにしました。

認証エラーの確認方法と原因調査
HTMLタグ(コード)をcocoon設定でヘッドに設置した後に、サイトのソースコードを見ると〈head〉~〈/head〉の間にコードが記載されているはずです。
でも確認してみると〈head〉部分にピンタレストのコードが無い?!
cocoon設定のアクセス解析・認証の変更作業自体はエラーもなく出来ているのに?!

何が悪くてピンタレストのコードが設置されないのだろう?
同様のエラーがないかを調べてみたところ、以下方法で改善される場合がある、との記載がありました。
上記の方法も何度かやってみました。
ですが変わらず「コード設置はエラー無く「変更完了」となるが、実際コードが設置されていない」
という状況でした。
そして翌日に再度チャレンジしてみたところ、まったく同じやり方であったにも関わらず、エラー無く認証完了しました!
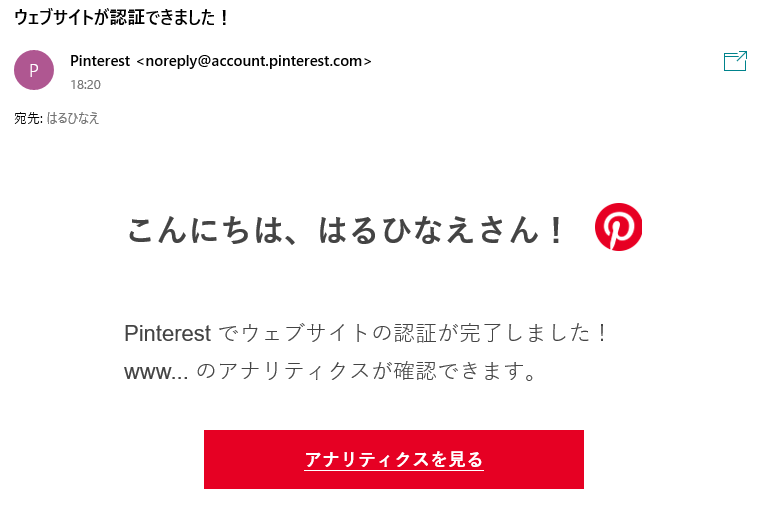
認証完了となったのでメールも届きました。
また、この認証後にサイトのソースコードを確認しました。
結果、前回は何度作業しても入らなかったピンタレストのコードが〈head〉内に存在していました。

その現象についても調べましたが、はっきりとした原因は不明でした。
まったく同じではありませんが「wordpressテーマのアップデート直後はサーバーとの不具合がおこることがある。」という記事がありました。
私の行動を思い返すと、ピンタレストの認証作業をした当日の朝に、テーマアップデートの作業を行っていました。
そのことから予測される原因は「wordpressテーマのアップデート直後のサーバーとの不具合」だと思われます。
別方法「HTMLファイルをアップロード」の方法による設定(画像付き)
結果としては「cocoonのアップデート直後だったことが理由」と思われるため、以下の設定方法がうまくいった確証はありません。
ですが調べたところ、人によっては次の方法でうまく設定完了した、という方のいたので画像付きで残しておきます。
サーバーは「ConoHa WING(コノハウイング)」です。
手順としては上記の③からになります。
③ 認証方法で「HTMLファイルをアップロード」の項目下の「ダウンロード」をクリックします。
パソコンのダウンロード部分にファイルが入ります。

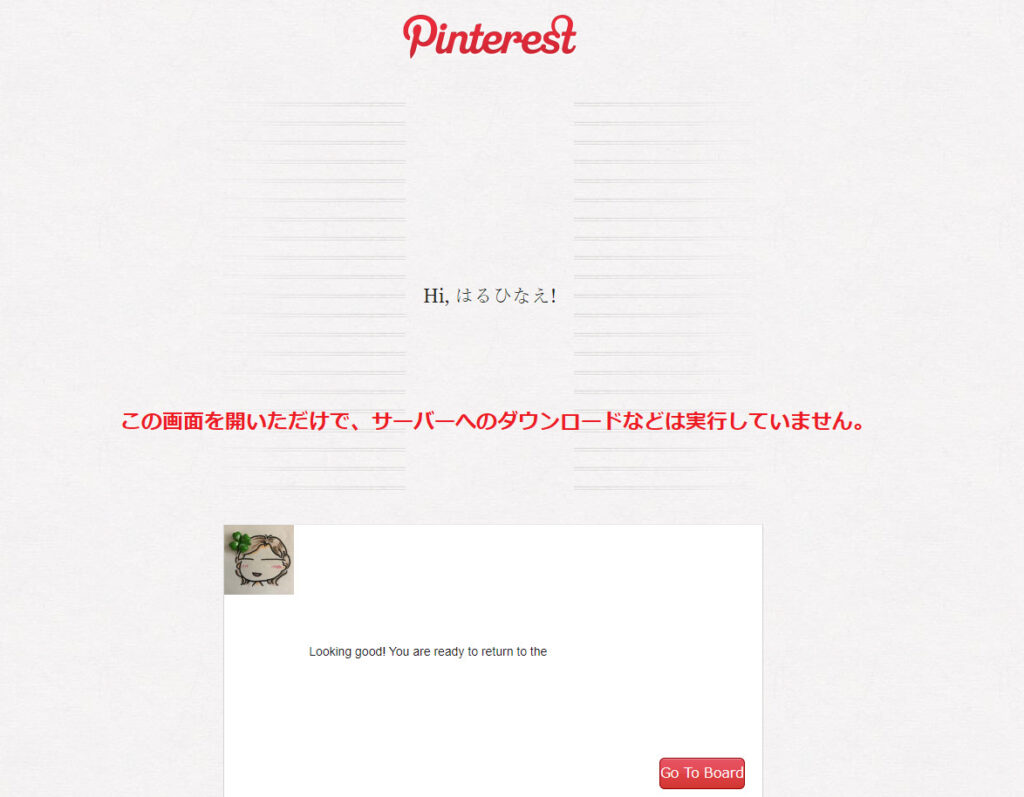
④ ダウンロードしたファイルを開くと右のような画面でした。
コノハウイング以外のサーバーの場合
・サーバー自体にアクセス
・ダウンロードしたファイルをアップロード
という手順のようですが、知識の無い私はファイルを開いただけでした。
※他のサイトでコノハウイングの方法を調べましたが分かりませんでした。

⑤ ピンタレストのサイトに戻り「続行する」をクリックします。

⑥ 認証するサイトのURLを入力します。
横の「確認する」ボタンをクリックします。

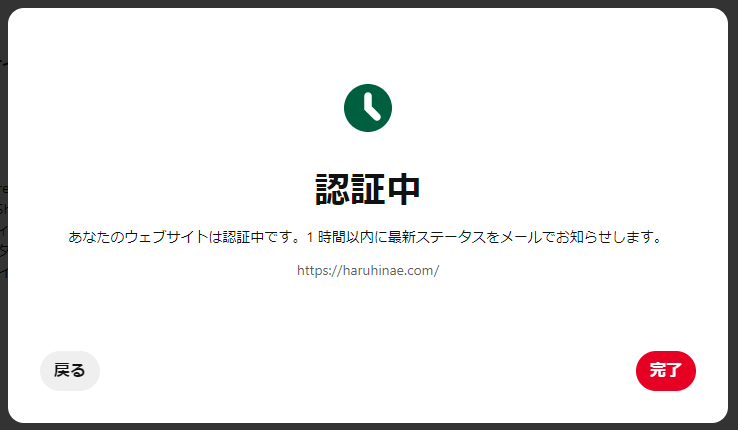
⑦ 「認証中」という表示がありましたが、1時間以上経っても、メール等は来ませんでした。

まとめ
ピンタレスト(ビジネスアカウント)のWEBサイト・ドメイン認証についてのまとめは、次のとおりです。
- WEBサイトがwordpressテーマ:cocoonの場合、認証方法は「HTMLタグをウェブサイトへ追加」が1番簡単に出来る。
- 認証作業は、wordpressテーマやプラグインのアップデート直後は避ける方が良い。
- もし直後にしてしまったら、しばらく(少なくとも1日以上)は時間をあけて再度作業すると、うまくいく場合がある。
ピンタレストをブログへの導入として活用していくには、ビジネスアカウントの設定をしっかり行って、アナリティクス(分析ツール)も活用していきましょう。
ピンタレスト(Pinterest)ビジネスアカウント登録方法の記事はこちら↓
最後までご覧いただき、ありがとうございました。


コメント